
CSS minimizer — is a tool to reduce the size of CSS code. Code minimization is achieved by removing spaces, extra characters, commenting, and code conversion.
An example of minified code:
:root{--bs-blue:#0d6efd;--bs-indigo:#6610f2;--bs-purple:#6f42c1;--bs-pink:#d63384;--bs-red:#dc3545;--bs-orange:#fd7e14;--bs-yellow:#ffc107;--bs-green:#198754;--bs-teal:#20c997;--bs-cyan:#0dcaf0;--bs-white:#fff;--bs-gray:#6c757d;--bs-gray-dark:#343a40;--bs-primary:#0d6efd;--bs-secondary:#6c757d;--bs-success:#198754;--bs-info:#0dcaf0;--bs-warning:#ffc107;--bs-danger:#dc3545;--bs-light:#f8f9fa;--bs-dark:#212529;--bs-font-sans-serif:system-ui,-apple-system,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans","Liberation Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";--bs-font-monospace:SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace;--bs-gradient:linear-gradient(180deg, rgba(255, 255, 255, 0.15), rgba(255, 255, 255, 0))}*,::after,::before{box-sizing:border-box}@media (prefers-reduced-motion:no-preference){:root{scroll-behavior:smooth}}body{margin:0;font-family:var(--bs-font-sans-serif);font-size:1rem;font-weight:400;line-height:1.5;color:#212529;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:transparent}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}.h1,h1{font-size:calc(1.375rem + 1.5vw)}@media (min-width:1200px){.h1,h1{font-size:2.5rem}}.h2,h2{font-size:calc(1.325rem + .9vw)}Code minimization is useful for optimizing site load speed. As well as reducing transferred data traffic.
When working on a project over the long term, it is better to use automated solutions. If you don't need such a solution and need a quick result, you can use an online tool.
Overview of online CSS minification tools
All the presented minifiers are free and based on open-source solutions. To test how the services work, we took the CSS file bootstrap.css from the Bootstrap framework.
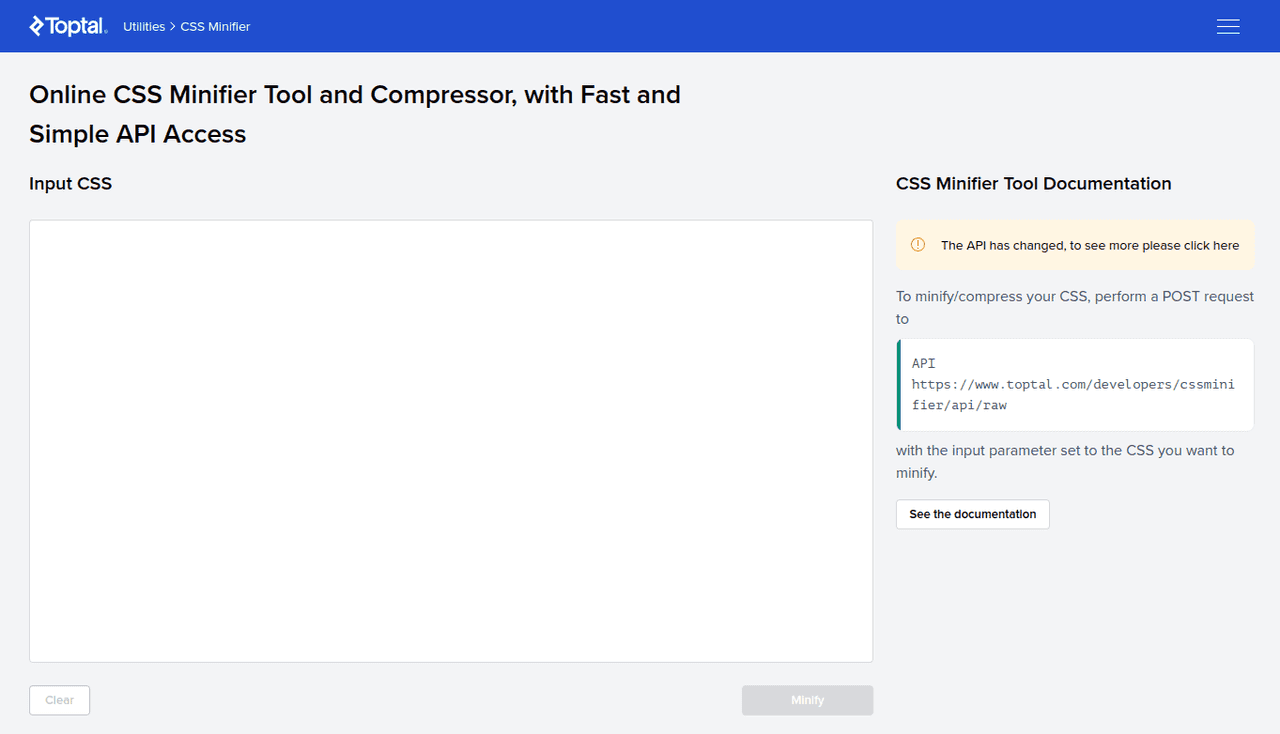
CSS Minifier
Result of the minification:
- Original file size: 190,5 KiB (195 075 bytes).
- The size is reduced to: 151,2 KiB (154 829 bytes).
- Difference: 39,3 KiB (40 246 bytes, 20.63%).
Features:
- Code must be copied into the input field.
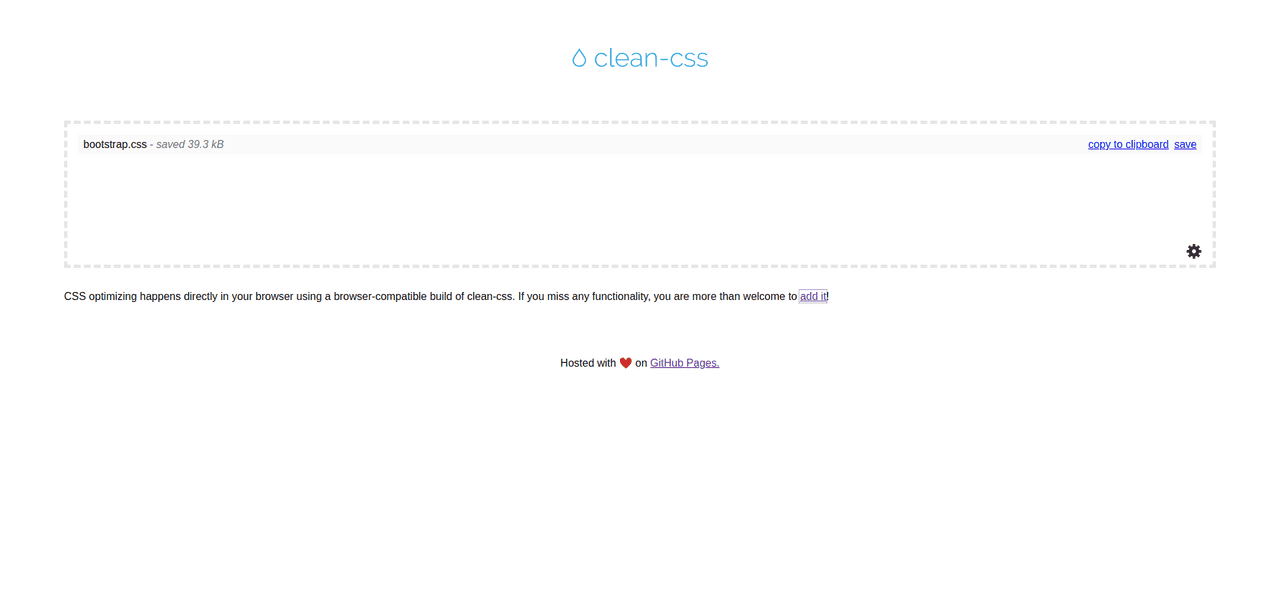
clean-css
Result of the minification:
- Original file size: 190,5 KiB (195 075 bytes).
- The size is reduced to: 151,2 KiB (154 829 bytes).
- Difference: 39,3 KiB (40 246 bytes, 20.63%).
Features:
- The CSS file must be passed to the service via drag-and-drop to be compressed.
- The result can be copied or you can download the file.
- Compression options can be configured.
Clean-css repository on GitHub
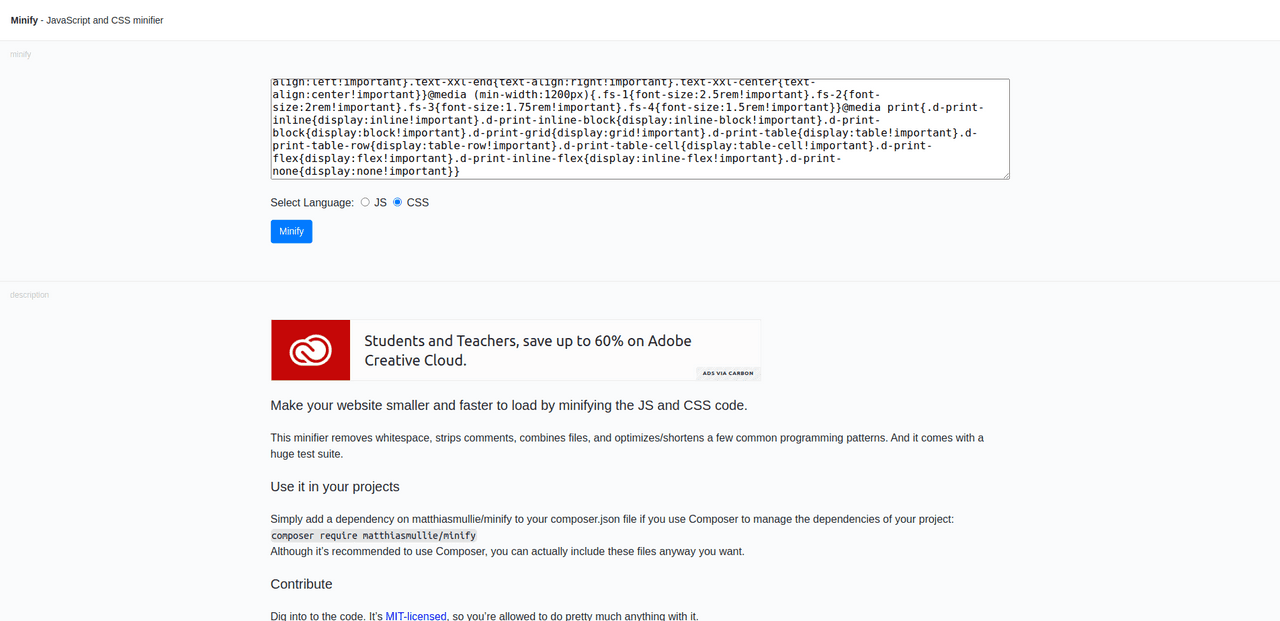
Minify
Result of the minification:
- Original file size: 190,5 KiB (195 075 bytes).
- The size is reduced to: 151,3 KiB (154 936 bytes).
- Difference: 39,2 KiB (40 139 bytes, 20.58%).
Features:
- Works only by pasting and copying CSS code.
Summary
All of the presented services do their job. CSS Minifier and clean-css showed the same result because they use the same minification tool: clean-css. There are differences in interface and options of sending-receiving CSS-code for minification. You can choose the one that is most convenient.
Since you've made it this far, sharing this article would be highly appreciated!
Published