
CSS минификатор — это инструмент для уменьшения размера CSS-кода. Минификация кода достигается путем удаления пробелов, лишних символов, комментарием и преобразованием кода.
Пример минифицираванного кода:
:root{--bs-blue:#0d6efd;--bs-indigo:#6610f2;--bs-purple:#6f42c1;--bs-pink:#d63384;--bs-red:#dc3545;--bs-orange:#fd7e14;--bs-yellow:#ffc107;--bs-green:#198754;--bs-teal:#20c997;--bs-cyan:#0dcaf0;--bs-white:#fff;--bs-gray:#6c757d;--bs-gray-dark:#343a40;--bs-primary:#0d6efd;--bs-secondary:#6c757d;--bs-success:#198754;--bs-info:#0dcaf0;--bs-warning:#ffc107;--bs-danger:#dc3545;--bs-light:#f8f9fa;--bs-dark:#212529;--bs-font-sans-serif:system-ui,-apple-system,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans","Liberation Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";--bs-font-monospace:SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace;--bs-gradient:linear-gradient(180deg, rgba(255, 255, 255, 0.15), rgba(255, 255, 255, 0))}*,::after,::before{box-sizing:border-box}@media (prefers-reduced-motion:no-preference){:root{scroll-behavior:smooth}}body{margin:0;font-family:var(--bs-font-sans-serif);font-size:1rem;font-weight:400;line-height:1.5;color:#212529;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:transparent}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}.h1,h1{font-size:calc(1.375rem + 1.5vw)}@media (min-width:1200px){.h1,h1{font-size:2.5rem}}.h2,h2{font-size:calc(1.325rem + .9vw)}Минификация кода полезна для оптимизации скорости загрузки сайта. А также уменьшения трафика передаваемых данных.
При долгосрочной работе над проектом лучше использовать автоматизированные решения. Если такое решение не требуется и нужен быстрый результат, можно воспользоваться онлайн инструментом.
Обзор онлайн инструментов для минификации CSS
Все представленные минификаторы бесплатные и основываются на open-source решениях. Для проверки работы сервисов взят CSS-файл bootstrap.css из фреймворка Bootstrap.
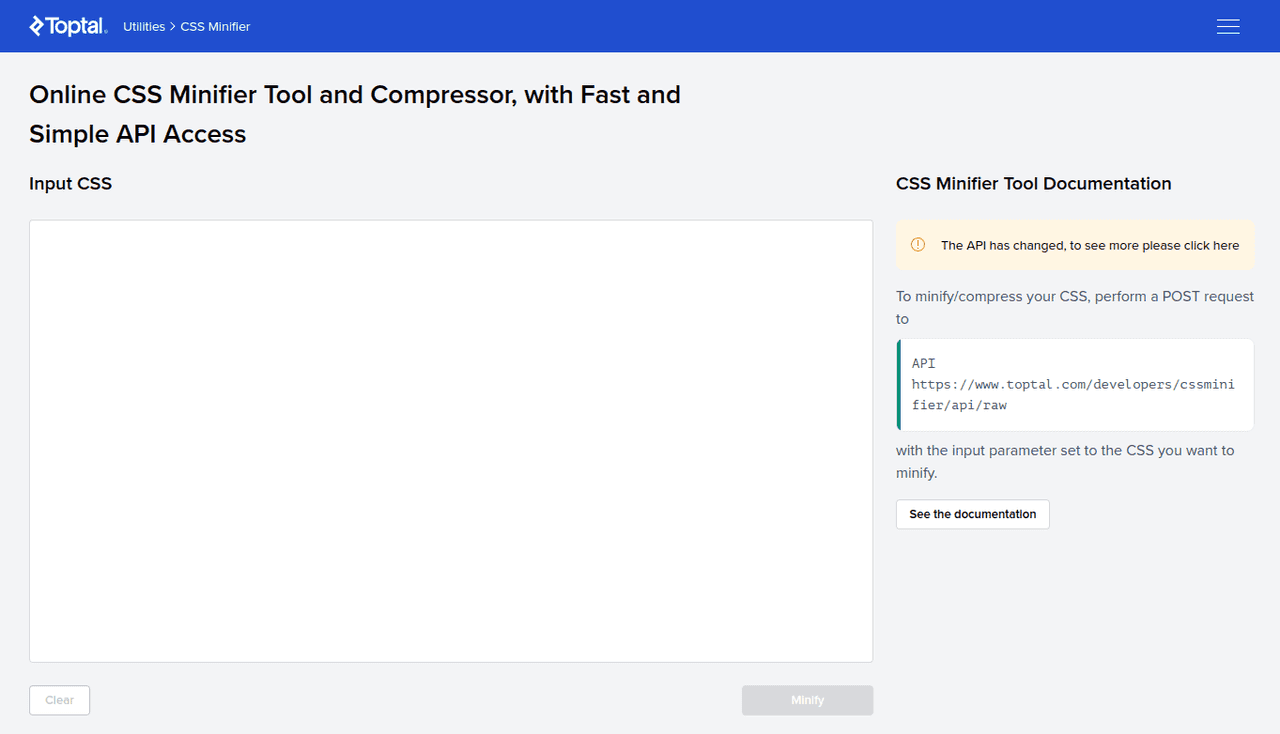
CSS Minifier
Результат минификации:
- Размер исходного файла: 190,5 KiB (195 075 байт).
- Размер уменьшен до: 151,2 KiB (154 829 байт).
- Разница: 39,3 KiB (40 246 байт, 20.63%).
Особенности:
- Код нужно скопировать в поле ввода.
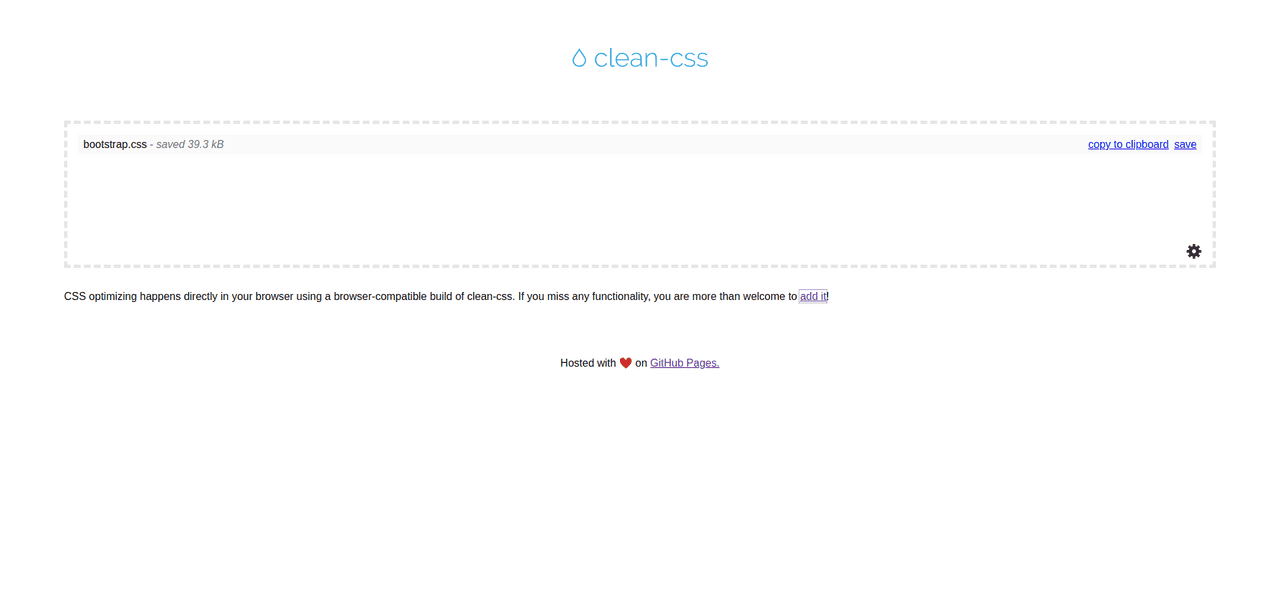
clean-css
Результат минификации:
- Размер исходного файла: 190,5 KiB (195 075 байт).
- Размер уменьшен до: 151,2 KiB (154 829 байт).
- Разница: 39,3 KiB (40 246 байт, 20.63%).
Особенности:
- Для минификации в сервис нужно передавать css-файл через перетаскивание файла в поле ввода (drag-and-drop).
- Результат можно скопировать или скачать файл.
- Есть возможность настройки параметров минификации.
Репозиторий clean-css на GitHub
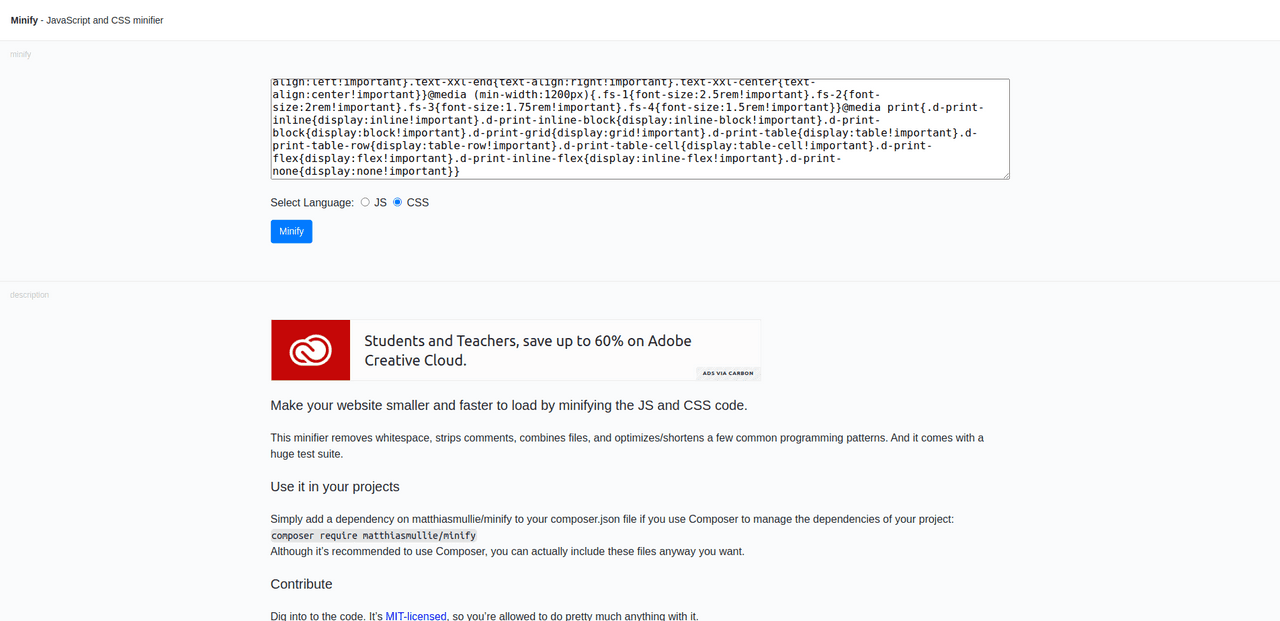
Minify
Результат минификации:
- Размер исходного файла: 190,5 KiB (195 075 байт).
- Размер уменьшен до: 151,3 KiB (154 936 байт).
- Разница: 39,2 KiB (40 139 байт, 20.58%).
Особенности:
- Работает только через вставку и копирование CSS-кода.
Репозиторий используемого инструмента minify на GitHub
Резюме
Все представленные сервисы справляются со своей задачей. CSS Minifier и clean-css показали одинаковый результат, т.к. они используют одинаковый инструмент для минификации: clean-css. Есть различия в интерфейсе и вариантах передачи-получения CSS-кода для минификации. Можно выбрать тот, который больше всего удобен.
Спасибо, что прочитали. Буду вам очень признателен если поделитесь этой статьей!
Опубликовано