
CSS мініфікатор - це інструмент для зменшення розміру CSS-коду. Мініфікація коду досягається шляхом видалення пропусків, зайвих символів, коментарем і перетворенням коду.
Приклад мініфікованого коду:
:root{--bs-blue:#0d6efd;--bs-indigo:#6610f2;--bs-purple:#6f42c1;--bs-pink:#d63384;--bs-red:#dc3545;--bs-orange:#fd7e14;--bs-yellow:#ffc107;--bs-green:#198754;--bs-teal:#20c997;--bs-cyan:#0dcaf0;--bs-white:#fff;--bs-gray:#6c757d;--bs-gray-dark:#343a40;--bs-primary:#0d6efd;--bs-secondary:#6c757d;--bs-success:#198754;--bs-info:#0dcaf0;--bs-warning:#ffc107;--bs-danger:#dc3545;--bs-light:#f8f9fa;--bs-dark:#212529;--bs-font-sans-serif:system-ui,-apple-system,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans","Liberation Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";--bs-font-monospace:SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace;--bs-gradient:linear-gradient(180deg, rgba(255, 255, 255, 0.15), rgba(255, 255, 255, 0))}*,::after,::before{box-sizing:border-box}@media (prefers-reduced-motion:no-preference){:root{scroll-behavior:smooth}}body{margin:0;font-family:var(--bs-font-sans-serif);font-size:1rem;font-weight:400;line-height:1.5;color:#212529;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:transparent}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}.h1,h1{font-size:calc(1.375rem + 1.5vw)}@media (min-width:1200px){.h1,h1{font-size:2.5rem}}.h2,h2{font-size:calc(1.325rem + .9vw)}Мініфікація коду корисна для оптимізації швидкості завантаження сайту. А також зменшення трафіку переданих даних.
Під час довгострокової роботи над проєктом краще використовувати автоматизовані рішення. Якщо таке рішення не потрібне і потрібен швидкий результат, можна скористатися онлайн інструментом.
Огляд онлайн інструментів для мініфікації CSS
Усі представлені мініфікатори безкоштовні та ґрунтуються на open-source рішеннях. Для перевірки роботи сервісів узято CSS-файл bootstrap.css із фреймворка Bootstrap.
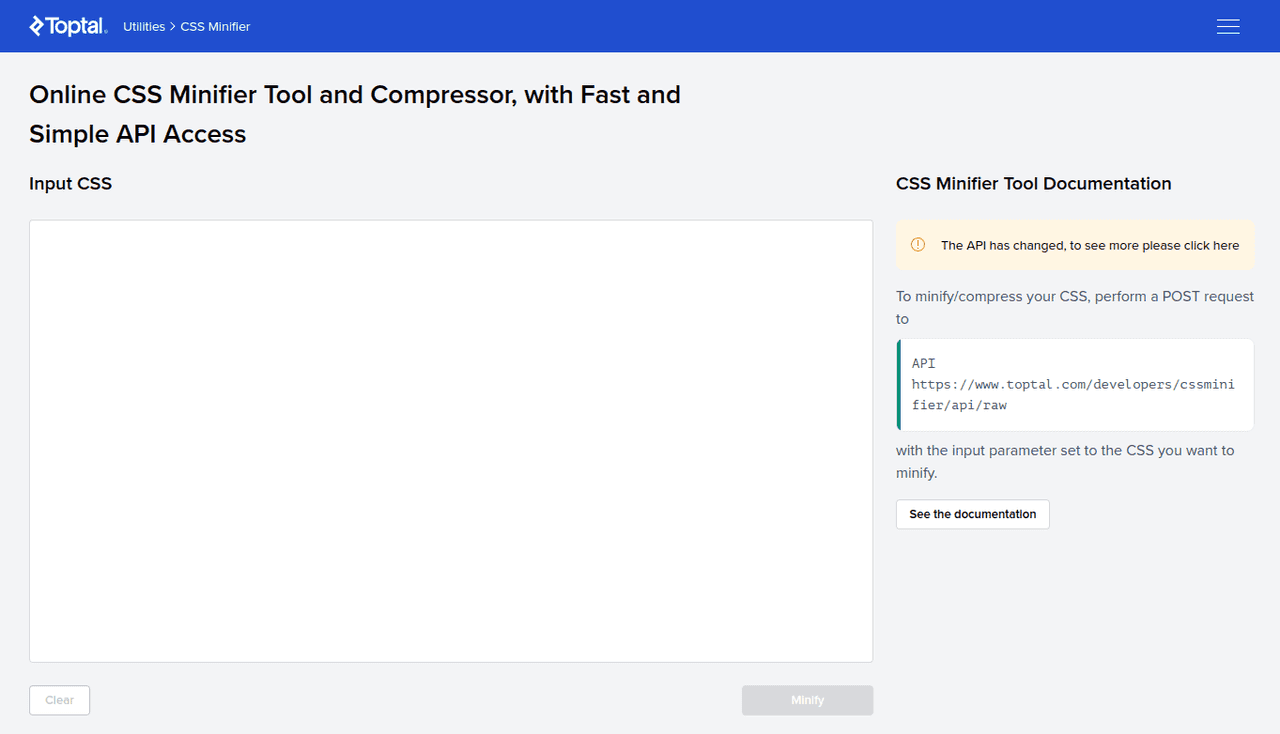
CSS Minifier
Результат мініфікації:
- Розмір вихідного файлу: 190,5 KiB (195 075 байт).
- Розмір зменшено до: 151,2 KiB (154 829 байт).
- Різниця: 39,3 KiB (40 246 байт, 20.63%).
Особливості:
- Код потрібно скопіювати в поле введення.
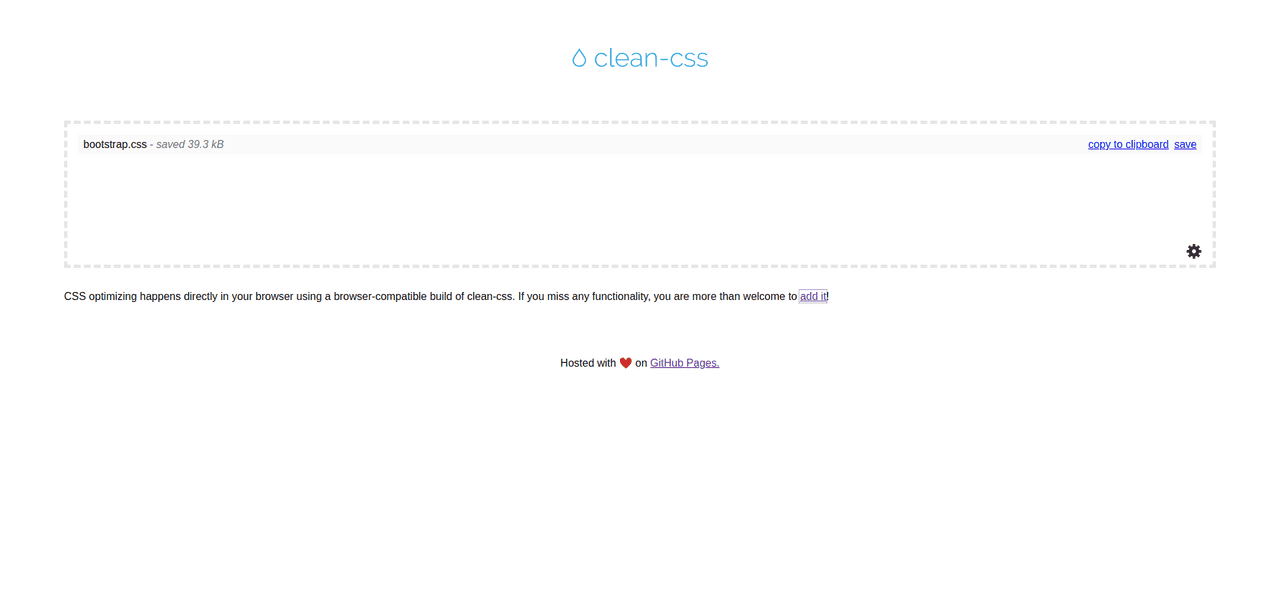
clean-css
Результат мініфікації:
- Розмір вихідного файлу: 190,5 KiB (195 075 байт).
- Розмір зменшено до: 151,2 KiB (154 829 байт).
- Різниця: 39,3 KiB (40 246 байт, 20.63%).
Особливості:
- Для мініфікації в сервіс потрібно передавати css-файл через перетягування файлу в поле введення (drag-and-drop).
- Результат можна скопіювати або завантажити файл.
- Є можливість налаштування параметрів мініфікації.
Репозиторій clean-css на GitHub
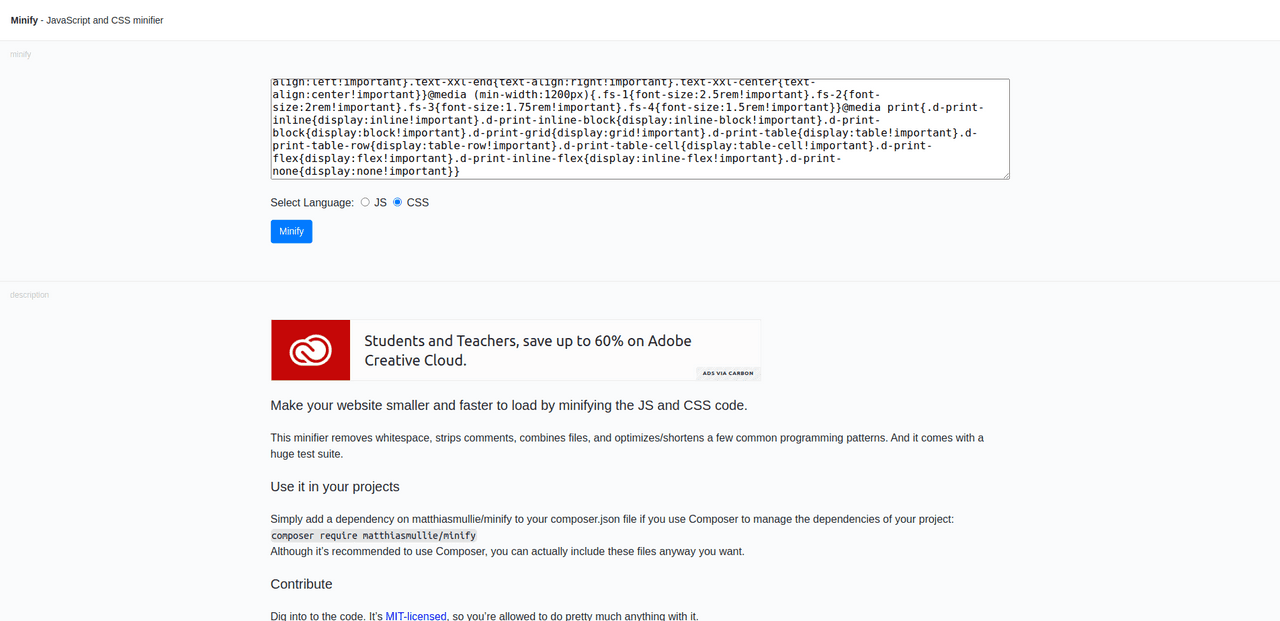
Minify
Результат мініфікації:
- Розмір вихідного файлу: 190,5 KiB (195 075 байт).
- Розмір зменшено до: 151,3 KiB (154 936 байт).
- Різниця: 39,2 KiB (40 139 байт, 20.58%).
Особливості:
- Працює тільки через вставку і копіювання CSS-коду.
Репозиторій використовуваного інструменту minify на GitHub
Резюме
Усі представлені сервіси справляються зі своїм завданням. CSS Minifier і clean-css показали однаковий результат, оскільки вони використовують однаковий інструмент для мініфікації: clean-css. Є відмінності в інтерфейсі та варіантах передачі-отримання CSS-коду для мініфікації. Можна вибрати той, який найбільше зручний.
Дякую, що прочитали. Буду вам дуже вдячний, якщо поділитесь цією статтею!
Опубліковано